


You might also like: 30 Developer Resources to Diversify Your Skill Set. Or download them via extension, here are some snippet extensions that made the list. For examples, take a look at VS Code’s snippet documentation.

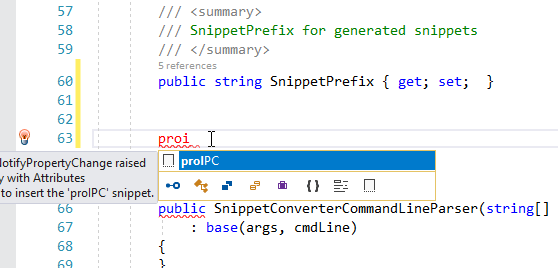
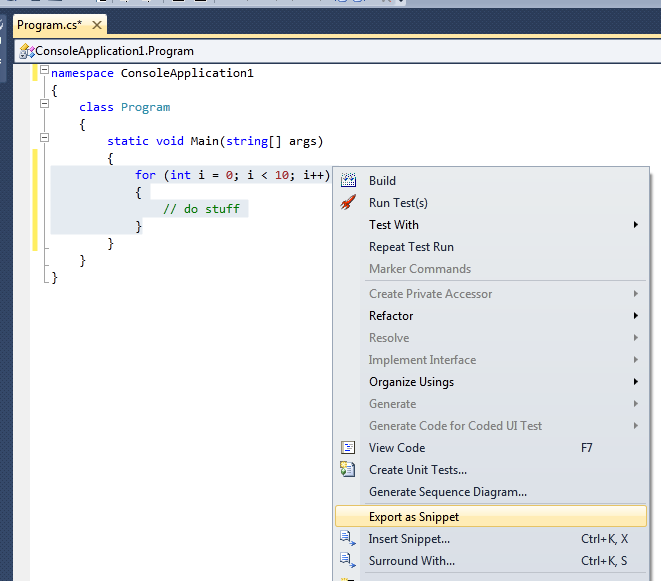
You can insert a snippet from the picker by opening the Command Palette and then typing “Insert Snippet.” You can also create your own snippets using the TextMate snippet syntax. There are a bunch of snippets built into VS Code by default, and shown via IntelliSense ^ + space mixed with other suggestions, or in a dedicated snippet picker. Snippets are pretty simple: begin typing a keyword that activates a snippet and then expand the text. View Settings Sync Snippets and code style I think this is probably one of the most important and useful extensions that ensures no matter what computer you're on, you can have all the tooling you're used to. The Settings Sync extension, previously known as Visual Studio Code Settings Sync, synchronizes settings, snippets, themes, keybindings, workspaces, extensions, and more across multiple machines. Join for free and access revenue share opportunities, developer preview environments, and educational resources. Whether you offer web design and development services or want to build apps for the Shopify App Store, the Shopify Partner Program will set you up for success. Grow your business with the Shopify Partner Program In addition to searching through extensions within VS Code, you can also browse the VS Code Extension Marketplace, which has lengthier documentation about each extension. You’ll need to restart VS Code when you install a new extension for it to take effect. Or, you can use the Command Palette to install extensions (all at the same time) by typing cmd + shift + p (OSX) or ctrl + shift + p (Windows, Linux), then type “Install extensions” and select Extensions: Install Extensions. You can also browse and install extensions by clicking on the Extensions tab in the Activity Bar at the top of the VS Code home page. Simply type cmd + shift + x (on a Mac) or ctrl + shift + x (on a PC) to bring up the View: Extensions panel, then click on the Install button to install the Visual Studio Code extension you want. These include support for Emmet, an integrated terminal, IntelliSense for a bunch of different languages out-of-the-box (JavaScript, TypeScript, JSON, HTML, CSS, Less, and Sass), as well as version control support.īrowsing and installing extensions from within Visual Studio Code is pretty easy. You should note that Visual Studio Code has a lot of built-in support for many of the widely used extensions, plugins or packages found in other editors.


 0 kommentar(er)
0 kommentar(er)
